Daniel Boscarino - Graphic Design BA(Hons) - University Of Huddersfield
Wednesday, 28 December 2016
Friday, 23 December 2016
Thursday, 22 December 2016
Sunday, 18 December 2016
Friday, 16 December 2016
Thursday, 15 December 2016
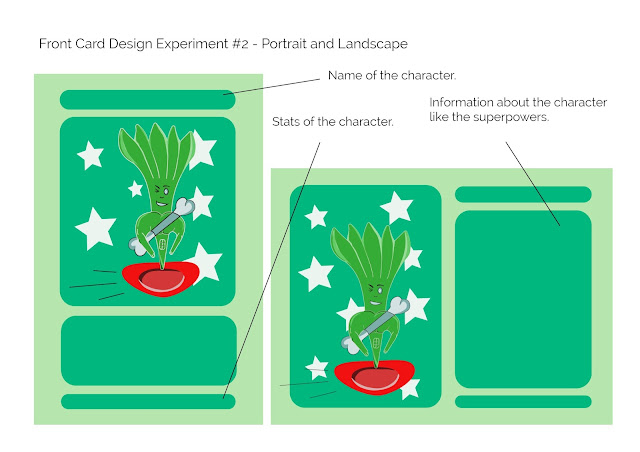
Bear : Front Card Sketches
I have drawn some card designs for the front, inspired by the moodboard that I have created earlier.
Wednesday, 14 December 2016
Bear: Front Card Research
My next step was to create the front side of the card and for me to do that, I have created a card moodboard to help me and to see what kind of designs are out there at the moment. I have chosen cards that kids use and play with and see how they set out their cards to attract the kid's eye.
http://skylanderscharacterlist.com/wp-content/uploads/2016/05/AirSkylanderWhirlwind.png - Skylander
http://www.bbtoystore.com/mm5/pokemon/PK_Tree_single.jpg - Pokemon
http://vignette2.wikia.nocookie.net/myyugiohdeck/images/d/da/Dark_Magician.jpg/revision/latest?cb=20110610035254 - Yu-Gi-Oh
Saturday, 10 December 2016
After Effects Week 3
07/12/2016 - Sara - Process and Production
In this process and production, we looked at the use of hand like drawing something simple or making it on screen and making it move. We looked at techniques like strokes, shape layers and masks.
Before we started, we were shown a video of the kind of thing we were doing today which I found it interesting.
Forest: Just One Day from Johnny Kelly on Vimeo.
Shape from Johnny Kelly on Vimeo.
Before we could start the process, we had to have three drawings of anything we wanted, depending on how good you were at drawing, it could have been something easy like a line drawing or something more complicated. The three drawings should be of the same drawing but traced three times but slightly slightly different in terms of the lines, so when placed together, it will give that moving effect slightly.
I drew an image of a rose, as shown below, because it was simple but elegant. I only did a line drawing of it because I thought that worked best for it. I redrew it another two times but slightly different, I changed some of the position of the lines then I scanned them at high resolution but making sure I aligned them in the same position each time. I was happy with the final look.
The Simple Rose from Daniel Boscarino on Vimeo.
The Rose from Daniel Boscarino on Vimeo.
In this process and production, we looked at the use of hand like drawing something simple or making it on screen and making it move. We looked at techniques like strokes, shape layers and masks.
Before we started, we were shown a video of the kind of thing we were doing today which I found it interesting.
Forest: Just One Day from Johnny Kelly on Vimeo.
Shape from Johnny Kelly on Vimeo.
Before we could start the process, we had to have three drawings of anything we wanted, depending on how good you were at drawing, it could have been something easy like a line drawing or something more complicated. The three drawings should be of the same drawing but traced three times but slightly slightly different in terms of the lines, so when placed together, it will give that moving effect slightly.
I drew an image of a rose, as shown below, because it was simple but elegant. I only did a line drawing of it because I thought that worked best for it. I redrew it another two times but slightly different, I changed some of the position of the lines then I scanned them at high resolution but making sure I aligned them in the same position each time. I was happy with the final look.
The next step was to upload it on Photoshop and improve the drawings by cropping them then creating a new composition of 1920 px by 1080 px with 72 resolution and placing the drawings onto the three new compositions I have created. What I had to make sure was that each drawing was placed in the same position. I came across with my first problem, when I uploaded the drawings, the background of the image was different to the background of the composition, I had two choices, either crop the background of the image which meant I would lose some of the details of the drawings or change the levels of it which meant that the drawings would fade slightly into the background. I decided to change the levels because I liked the way it looked.
I saved each of my drawings 'B_00..' then whatever order they were in, e.g. 'B_001', 'B_002' etc. I did this so that, when I upload it all of the drawings at the same time on After Effects, it will upload it as a sequence and I achieved that by clicking on the sequence buttons when you go to 'options' when uploading it on After Effects.
I had everything set up and uploaded on After Effects. It was time to combine the three images together to create that effect of the object moving. The next problem I encountered was when I played the three images together, it was too quick and it only lasted a couple of seconds and I wanted it to last 10 seconds as that was how long my composition on After Effects was. To solve that problem, I changed some settings, I went to 'project menu' then 'sequence' then 'interpret footage' and changed the loop to 50 and the frame to 25, after that, I clicked on the button that was three horizontal lines, one under the other, then went to 'columns' then 'stretch', this option was for me to increase or decrease the speed of the loop of the images and I changed it to '200%'. If I wanted to increase the speed of it, I would decrease the percentage and If I wanted to decrease the speed, I would do the opposite.
The next step was to find a background for it, I found a watercolour one because I felt like it went with the rose, it's such a rose type of look.
I simply just combined the rose with the background and I think you can see the rose more clearly with this background than a white background but I still prefer a white background.
The last stage was to create a mask layer of my image, since my rose is a line drawing, I had to go over each line separately with the 'pen tool' but connect it at the end and leave it open. I went to 'effect' then 'generate' then 'stroke', this effect was to make the rose look like it is being drawn from scratch, from then, I changed some settings depending on how I wanted the lines I created with the pen tool to move. I went to the 'end' option, clicked on the stopwatch to mark the start of it, changed the 'end' to 0%, made sure the time line was at the start then moved it to how far I wanted it then clicked on the stopwatch again to mark the end of it then changed the 'end' to 100% and finally changed it to 'reveal original image' for all of the mask lines. All of these options could be found on the stroke option panel. Everything I have changed gave the rose the effect of the lines be drawn which can be seen in the video.
Finally, I put everything together and rendered it. I created two videos, one where I had to include the background to it and the other, where I liked how it looked without a background so I kept it and rendered it.
I enjoyed this session because I liked how I made something I drew come to life and how the video shows the process of drawing the rose which is nice and interesting.
The Simple Rose from Daniel Boscarino on Vimeo.
The Rose from Daniel Boscarino on Vimeo.
Friday, 9 December 2016
Seminar #9 - The Abstract
09/12/2016 - Seminar
This seminar was about the abstract of the essay. We were given an essay that someone has done and some questions that we had to answer by analyzing the abstract of it. For this week, we only looked at the abstract and not the introduction.
These were the questions and answers that we were given....
- What are the main terms and concepts? - The main terms would be the keywords and since the question are in order then the main concept would be the words from the first line like effective communication and visual recognition, which if you notice are not on the keywords lists but that's alright.
- What background information is provided? - The background information used is to give the reader an idea of the topic and some information to go with it. The background information is on the second line where it starts with "Designers of advertisements have always..." which talks a little about what other designers are doing in relate to this topic.
- What do you think is the research question? - The research question was tricky to find because the author didn't word it as a question, but it's always before the aim of the essay so if you find the aim then the research question must be the line before. The research question is where the line starts with "However many assumptions and questions usually rise on how to create effective hierarchy...", I think what gave it away was he used the word question in it and there are questions that usually rises.
- How do you think the author attempts to answer the question? - I feel like this was quite easy to find because one of the lines, it states "it explores the theory behind it, and how the very...", what gave it away was the word 'explores', it's telling us how he will attempt to answer the question and also, it follows the research question which makes sense.
This seminar was about the abstract of the essay. We were given an essay that someone has done and some questions that we had to answer by analyzing the abstract of it. For this week, we only looked at the abstract and not the introduction.
These were the questions and answers that we were given....
- What are the main terms and concepts? - The main terms would be the keywords and since the question are in order then the main concept would be the words from the first line like effective communication and visual recognition, which if you notice are not on the keywords lists but that's alright.
- What background information is provided? - The background information used is to give the reader an idea of the topic and some information to go with it. The background information is on the second line where it starts with "Designers of advertisements have always..." which talks a little about what other designers are doing in relate to this topic.
- What do you think is the research question? - The research question was tricky to find because the author didn't word it as a question, but it's always before the aim of the essay so if you find the aim then the research question must be the line before. The research question is where the line starts with "However many assumptions and questions usually rise on how to create effective hierarchy...", I think what gave it away was he used the word question in it and there are questions that usually rises.
- How do you think the author attempts to answer the question? - I feel like this was quite easy to find because one of the lines, it states "it explores the theory behind it, and how the very...", what gave it away was the word 'explores', it's telling us how he will attempt to answer the question and also, it follows the research question which makes sense.
To begin with, I had to analyze it myself and I found it hard at first because I'm not used to analyzing abstracts, We then went through it as a group where people would shout out the answers and I began to get it, bit by bit, I began to understand it more. I feel this activity has helped me understand how an abstract is set out and also, gave me some useful questions that I can use for myself that will help me answer and to write the abstract. I felt like I needed this seminar because I didn't know how to write an abstract as I am not used to it.
Wednesday, 7 December 2016
Tuesday, 6 December 2016
Bear: Feedback
06/12/2016 - Tracy
I spoke to Tracy today about what I have done so far in this project. I explained my idea to her which is I'm creating bear yoyo cards to promote healthy eating and I'm designing fruit and vegetables as superheroes or monsters to get the young viewer interested and involved.
The feedback I got was that I have to think about the parents as my target audience as well, not just the children. I need to find a way to get the parents on board with this idea and involved so they are happy.
One of the ideas I came up with was that a child can collect a certain amount of barcodes from the yoyo cards then they send it to the company for a chance for the child to meet bear because I know how highly rated bear is with the children, not only that, bear will go to their school and cook a healthy meal to promote healthy eating and the best thing is that the parents can get involved as well so the child and their parents could cook together which is quite nice.
I spoke to Tracy today about what I have done so far in this project. I explained my idea to her which is I'm creating bear yoyo cards to promote healthy eating and I'm designing fruit and vegetables as superheroes or monsters to get the young viewer interested and involved.
The feedback I got was that I have to think about the parents as my target audience as well, not just the children. I need to find a way to get the parents on board with this idea and involved so they are happy.
One of the ideas I came up with was that a child can collect a certain amount of barcodes from the yoyo cards then they send it to the company for a chance for the child to meet bear because I know how highly rated bear is with the children, not only that, bear will go to their school and cook a healthy meal to promote healthy eating and the best thing is that the parents can get involved as well so the child and their parents could cook together which is quite nice.
Monday, 5 December 2016
Sunday, 4 December 2016
Saturday, 3 December 2016
Friday, 2 December 2016
Self Publishing Session #3 Developed
This is a development from the last process and production session I had with Nick.
I decided to create a video to show how the booklet opens up and to show my work more clearly because I feel like the images from my last post didn't really show my work clearly and didn't show how the booklet works.
Me by Me from Daniel Boscarino on Vimeo.
Thursday, 1 December 2016
Self Publishing Session #3
30/11/2016 - Process and Production - Nick
In this session, it was all about redesigning ourselves, the way we look in different ways so what we look like but also, how we see ourselves. We had to do it in different techniques in a shape of a little booklet that opens up vertically and horizontally. Each time it opens, it's a different version of me.
The image below on the right is the cover and it's basically a picture of me, nice and simple to start with. The back page is a drawing of the picture so I had to draw myself based on what I look like in the image. I did it i fine liner so that, if I make a mistake, I can't rub it off like pencil and I like the idea of creating mistakes and try and work with the mistakes to finish the drawing. I would have taken twice as long if I did it in pencil because I would have used the rubber every time I made a mistake.
In this session, it was all about redesigning ourselves, the way we look in different ways so what we look like but also, how we see ourselves. We had to do it in different techniques in a shape of a little booklet that opens up vertically and horizontally. Each time it opens, it's a different version of me.
The image below on the right is the cover and it's basically a picture of me, nice and simple to start with. The back page is a drawing of the picture so I had to draw myself based on what I look like in the image. I did it i fine liner so that, if I make a mistake, I can't rub it off like pencil and I like the idea of creating mistakes and try and work with the mistakes to finish the drawing. I would have taken twice as long if I did it in pencil because I would have used the rubber every time I made a mistake.
When you open up the booklet, you will find a photocopied version of me where I placed my face into a photocopier and let it scan and print my face. I like this effect because it's very detailed, you get to see every detail of my face up close and I find it weird.
The only problem is that it may be too dark so my face is not shown clearly.
If you open it even further, the page size gets bigger as you can notice. There is a representation of me made by emojis, I had to create a portrait of myself using emojis, to make it look like a face, I only did the eyes, nose and mouth, basically the main parts of a face so the viewer knows it's a face. It's simple but I feel like it does its job.
For the final page which is the biggest, I had to use sheets of paper that were entirely made of dots but each were different in terms of amount of dots and how big. I had to replicate exactly how I looked like on the first page by using dots. I decided to rip up the paper instead of cutting it nicely with scissors because I like the messy look that ripped paper gives out.
I think it goes well with the other pieces I produced like the fine liner portrait I made which is also messy and loose. I guess it reflects my style and since the booklet is about me, I think it gives the booklet a bit of character and personality behind it.
Subscribe to:
Comments (Atom)