This is a video of everything I have learned this year in After Effects combined together...
My Showreel 2017 from Daniel Boscarino on Vimeo.
Daniel Boscarino - Graphic Design BA(Hons) - University Of Huddersfield
Thursday, 30 March 2017
Friday, 24 March 2017
Conclusion and Visual Appendix
24/03/2017 - Seminar
Today's seminar, we were placed in groups and we had to show the group our conclusion and visual appendix so we can get feedback for it.
I showed my team the visual appendix that I have designed which can be seen below. I got a couple of different types of feedback on how I could improve it, for example, the abstract is meant to be one big paragraph and not split up like mine is so I got to change that and also, I don't have to include the title, 'the abstract' on it because it's obvious to what it is.
Other feedback I got was to possibly make my design bigger so it doesn't look like it's an essay, it will look like more of a visual appendix but also, change the design I made at the bottom because it's not very clear to what it's meant to be and it doesn't really explain my essay topic that well. I could use an image I used in my essay and use that to represent my topic but slightly change it a bit.
The feedback I got was useful and will help me improve my visual appendix.
Today's seminar, we were placed in groups and we had to show the group our conclusion and visual appendix so we can get feedback for it.
I showed my team the visual appendix that I have designed which can be seen below. I got a couple of different types of feedback on how I could improve it, for example, the abstract is meant to be one big paragraph and not split up like mine is so I got to change that and also, I don't have to include the title, 'the abstract' on it because it's obvious to what it is.
Other feedback I got was to possibly make my design bigger so it doesn't look like it's an essay, it will look like more of a visual appendix but also, change the design I made at the bottom because it's not very clear to what it's meant to be and it doesn't really explain my essay topic that well. I could use an image I used in my essay and use that to represent my topic but slightly change it a bit.
The feedback I got was useful and will help me improve my visual appendix.
Thursday, 23 March 2017
Wednesday, 22 March 2017
Type and Stencil #2
Process and Production - Nick - 22/03/2017
In this process, I worked in a team and there were three teams in total. Each team had a French word that they were given and ours was 'l'imagination'. We were then told to write the word out in any way we wanted as long as it was inside the grid box.
Below is what I have designed. The idea behind it was that each letter was an object, animal, building etc, something that gets the viewer to use their imagination, hence, the word we were given. The only problem was that I ran out of space and I improvised by spelling 'imagine' then drew a French flag to represent 'nation' so together, it will read out 'image-nation' and it will sound like 'imagination'.
The next step was choosing which one to go with out of everyone's designs. We were all given post it notes to stick on the design that we preferred the most and the one with the most votes was the one that we had to do.
Below was the one that was chosen, designed by Beth who was in my team...
Since it was going to be on the wall, it had to be enlarged and we were given A2 pieces of paper to re-create the type again but on a bigger scale. We decided who did what by splitting the grid equally so each person had the same amount of work to do then when completed, it will be joined together. I was given the job to sketch parts of the 'm', 'a' and 'g' which can be seen below. We had different choices of what we could do after we sketched it out, either cut it out like a stencil or paint on top of it, but whatever we chose, we had to use the colour yellow.
Below was the final look of it when combined together. I really like it, every piece goes well together.
The last part was sticking it on the wall which was then recorded by the camera by taking pictures of it. We decided that we will pretend that each rectangle we touch, a part of the design appears, it's hard to explain without actually showing you the video which is currently being made....
I enjoyed it because we rarely work as a team in these sessions so it was interesting to see if I could work in a team. It was fascinating to hear and see everyone's designs and how they approach a problem.
Sunday, 19 March 2017
Cinema 4D Session #3 Developed
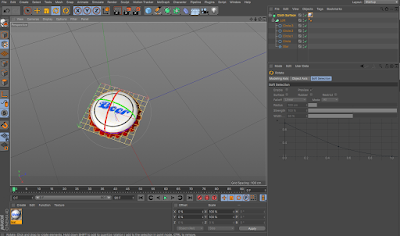
I decided to develop one of the products that I have created in the previous Cinema 4D session. I chose to do the can than the bottle and box because I felt like I could do more with it.
I wanted to create a fake brand so I had something to work with so I decided to create a penguin logo because I like them. I decided to create a scene/background to go with it. I used colours that complimented with each other, so mostly blue but with different tones and shades.
I tried to include a slogan and nutrition facts to make it look realistic. I thought of a funny slogan to go with the cool, laid back penguin logo, but in the end, after experimenting with it, I thought the label looked better without any writing so I decided to go without the writing.
I had a little problem when I uploaded it on Cinema 4D, I noticed it didn't look right when it was wrapped around the can, the end parts didn't really connect and the logo didn't look that great to the side so I moved it to the middle and I changed the end parts slightly.
This is what the final image looks like...
Saturday, 18 March 2017
Cinema 4D Session #3
In this session, we created 3D prototypes of packaging using Cinema 4D. This session was split into three sections, we created a can, beer bottle and a box.
We began by creating a can. To start off this process, we needed a design of a can. A template was created on Illustrator but only half of it because that's all it was needed to form a can on Cinema 4D.
We began by creating a can. To start off this process, we needed a design of a can. A template was created on Illustrator but only half of it because that's all it was needed to form a can on Cinema 4D.
I uploaded it on Cinema 4D. The axis wasn't in the right position so I had to move it in the middle of the y axis and in line of the x axis of the can. For me to do that, I had to use the 'enable axis' option which can be seen below and I moved it.
The next step was to make the design into 3D, for me to do that, I had to create two lathe layers, one for the body of the can and one for the lid of the can which I then dragged the can layers into the two lathe layers.
The next step was to add a material to the can to make it realistic, since it's a metal material, I had to add a reflection to it which meant I had to experiment with the reflectance options. I added the 'reflectance legacy' option then changed the texture to 'fresnel' and included the 'dielectric' option to give it that shiny look that a metal should have.
Having the reflective look sorted out, the next step was to add a texture to it, Jay provided us with a texture design that we could use and I dragged the material to the can layer. There are times where the design will not look right on the can, it might be slightly distorted, to fix that, I would click on 'sphere', 'tag', 'projection' then changed it to 'cylindrical', then I unticked 'tile', right clicked 'sphere' and 'fit to object', that made it fit to the object perfectly.
The next step was to edit the can lid, since he can lid is not joined to the body of the can, I had to do it separatly.
I created a new material and again, I went to 'reflectance', went to add and changed the setting to 'GGX' then changed the roughness under layer 1 to 20%, I then went to colour then changed the 'V' to 34% grey.
I got the colour and reflection of the can sorted out, the next step was to create light to it, to give it more of a realistic look.
I created light and changed the coord to -500cm (X), 1000cm (Y), 500cm (Z) and changed the intensity to 50%. I then created another light layer and changed the coord to 500cm (X), 1000cm (Y) and -500cm (Z) so that I have two lights coming from two sides. I created another light layer but this time, it was an area light and I changed the coord to 500cm (X), 400cm (Y) and -400cm (Z) the changed the 'R.H' to -45 degrees. The next step was to add a camera. I changed the coord of the camera to 0 (X), 600 (Y), -1000 (Z) and changed the 'R.P' to -24 degrees.
It was time to combine the can body and can lid layers together by highlighting it, right click and 'group objects', then I went to 'mograph', 'cloner' then dragged layers into the cloner layer. I clicked on the cloner, I went to 'object', 'mode' then went to grid array count and changed the setting to 3-1-1 and changed the size of it to 400-200-200cm so it didn't look distorted or out of place, doing this meant I would have more than one can, I had several cans together so it shows the different sides of the can which is useful if you designed something that you want everyone to see every side of it, lastly, I went to 'mograph' again, 'effector', then 'random' then went to 'parameter', untick 'position' and clicked 'rotation' and changed the 'R.H' to -222.
Now I got the can and the light sorted out, the next step was to create a background and floor to put everything together in place. I created a material and dragged the material into the background the background and floor layers.
Beer Bottle
The next part was to create a beer bottle. This time it was easy to create one, just because it's a similar process to creating a can so I just followed the same path.
Same as the can, the bottle split into two sections, the body of the bottle and the lid/cap of the bottle. I created the body first.
First off, I created a lathe layer and dragged the bottle layer into it, after that, it was time to add two materials to it, one for the bottle glass and one for the bottle liquid which will be seen slightly. To create the glass look, I went to 'content browser', 'presets', 'broad casts', 'materials', 'glass' then 'glass stained', I then dragged it to the bottle layer and for the liquid, I changed the colour to it and changed the transparency of it.
To create a more refined and realistic look to it, I created a label to go around the beer bottle, I did that by creating a cylinder shape, went to 'caps', untick 'caps' then went to 'object' then changed the radius to 73cm, I changed the subdivision to 36 degrees, after that, I uploaded the label design to it and changed the reflectance settings similar to the can.
The body of the bottle was done, the next step was to create the bottle cap to complete the beer bottle, to create that, I created a star shape to be the bottom part of the cap and changed the radius of it then created 4 circle layers, each with different radius and each time I created a circle, the smaller it got which I placed one by one on each other like a pyramid. I combined them together and added a texture to it.
The last part was to combine the cap and bottle together then add a light to the bottle so it looks realistic. The light settings were similar to the can one I did earlier.
Box
Subscribe to:
Comments (Atom)